반응형
MVC 패턴이란 무엇일까요
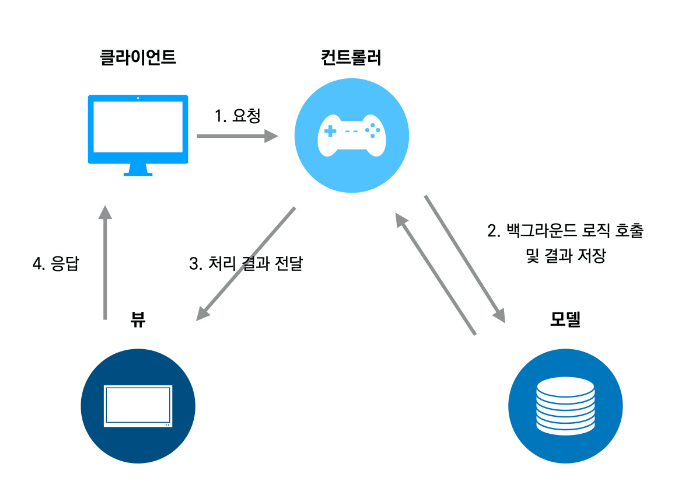
Model - View - Controller 의 약자로, 쉽게 말해 유지보수가 편하도록 만든 하나의 디자인 패턴이다.
아래의 강의를 추천받아, 보고 정리를 해보았습니다.
https://www.youtube.com/watch?v=ogaXW6KPc8I
Model
: 데이터와 관련된 일을 하는 곳
domain, repositpory, service
- Controller, View가 어떻게 생겼는지 몰라야함
- domain, repository, service 역할 다시 생각하기
- domain : 객체 기본정보, 기본메서드
- repository : 객체 데이터 저장, 꺼내기
- service : 해당 객체의 서비스 로직
View
: 사용자한테 보여지는 부분을 담당하는 부분
-
- Model, Controller를 몰라야함
- 가공된 데이터를 받아 화면에 뿌려주기만 하기
- static method로 구성하기
Controller
: Model과 View 를 이어주는 부분
- View에서 데이터를 입력받고 Model을 통해 데이터를 가공시키기
- 가공된 데이터를 다시 View에 뿌리기
- user input validation check

그렇다면 MVC를 지키는 방법을 알아봅시다.
<MVC를 지키는 방법>
1. Model은 Controller와 View에 의존하지 않아야 한다.
Model 내부에 Controller와 View에 관련된 코드가 있으면 안된다.
2. View는 Model에만 의존해야하고, Controller에는 의존하면 안된다.
View 내부에 Model의 코드만 있을 수 있고, Controller의 코드가 있으면 안 된다.
3. View 가 Model로 부터 데이터를 받을 때는, 사용자마다 다르게 보여주어야 하는 데이터에 대해서만 받아야한다.
4.Controller는 Model과 View에 의존해도 된다.
5. View가 Model로 부터 데이터를 받을 때, 반드시 Controller에서 받아야한다.
출처, 참고 블로그: https://ksabs.tistory.com/222
반응형